More often than not, to meet the business requirement we need to create our custom components. It’s easy when it comes to AEM Sites, but I faced a lot of problems while extending the communities component. AEM Communities provides a lot of the OOTB components which in most scenarios meets our requirement. But, these components have basic layout and skinning. If you have to modify the appearance or behavior of the component that matches your site layout and meets the requirements then you would have to customize it. As explained in the documentation also that there are two approaches for the same:
- Overlaying: Overlaying the component changes the default component and affects every reference to it. Since we are overlaying, we would be copying it to apps hierarchy and then making changes to it. As paths are first looked into apps and then in libs. So overlaying it simply overrides the default behavior.
- Extending: Extending the component limits the scope and is the recommended way to customize component.
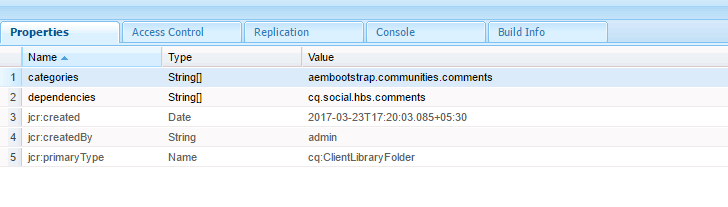
While working on customizing the component, I faced quite a lot of issues. I followed this documentation but I was still not able to get it working. There is an issue here w.r.t the way clientlibs being defined. While defining the clientlib, categories should be unique, as in this case
aembootstrap.communities.comments

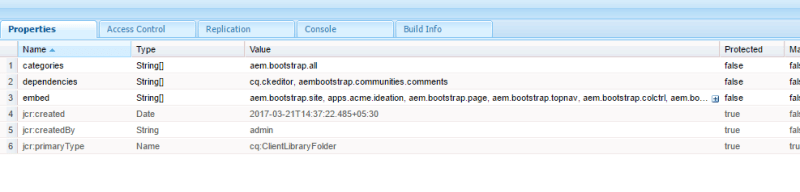
Add this as a dependency in the main clientlib.

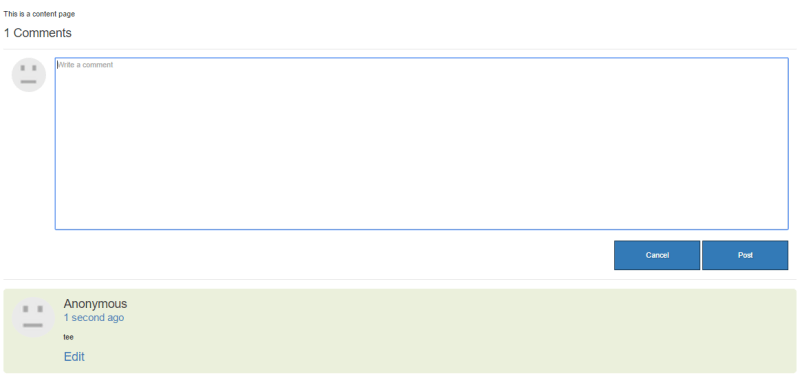
After these changes, your component should work fine. It looks like below once you drag and drop this component to the page and post comments. 🙂

I have also added it the Github Repository here.
Feel free to comment if you face any issues. 🙂
Hope it helps !! 🙂

 (I would be sharing the complete code, don’t worry).
(I would be sharing the complete code, don’t worry).